本文为您介绍通过Flash制作一个经典的残影动画,该动画效果可观,但制作过程不复杂,不过,思路得清晰,逻辑思维要强,因此需要你有一点儿动画制作基础,同时,更需要你认真参阅本文,否则你的动画可能出不了效果!
下面我们先最终的残影效果图,如下图。

动画的过程其实就是一个位移动画,一个箭头从左往右移动,但是伴随着有影子也在跟随移动。下面我们开始吧。
一、先制作基本的从左往右移动(箭头)的位移动画(基本动画)
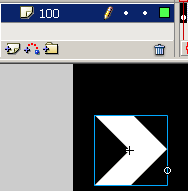
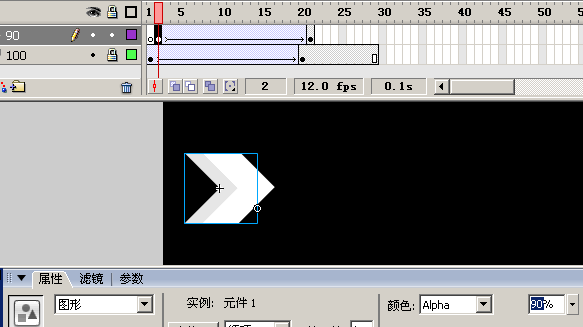
如下图一样,首先将图层1的名称改为100(100代表透明度是100的意思),然后,在图层100中的第1帧,绘制一个箭头形状,位置放在舞台的左边(注意,舞台背景设置为黑色,形状颜色为白色)。

然后,将图层100中的第1帧的这个箭头形状,转换为图形元件。转换的方法为,选择该形状,按F8键,弹出对话框,选择图形项即可。
为什么要将形状转换为图形呢?原因就是形状没有透明度Alpha参数可设置,而图形则有,要制作影子效果,就要用到这个透明度Alpha参数,因此,必须转换。
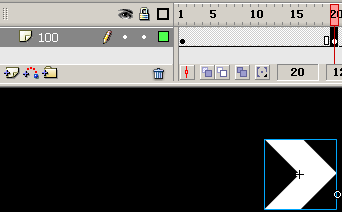
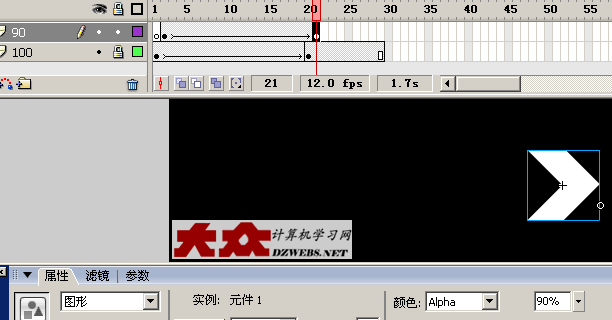
好了之后,在100图层的第20帧插入一个关键帧,同时,将第20帧的图形元件水平移动到舞台的右边位置。如下图。

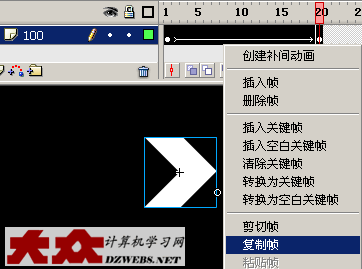
然后,选择100图层的第1帧,点击右键,在弹出的菜单中选择“创建补间动画”,这一步的操作,你可以参看下图。
如此,基本的位移动画已完成,接下来,我们只需要制作该动画的影子就完成了。
二、制作残影效果
残影效果看起来可观之极,因此,很多人可能会认为很难做,其实不然,也算简单,但是你得做到丝丝入扣,否则将前功尽弃。
下面给大家讲解制作透明度为90%的影子。
如下图一样,选择图层100的1到20帧,然后点击右键,在菜单中选择“复制帧”。

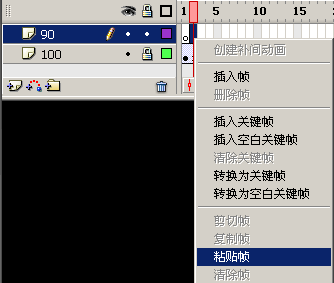
接着,新建一图层,名称为90(代表透明度是90%的意思),然后,如下图一样,在90图层的第2帧,注意,是第2帧点击右键并选择菜单中的“粘贴帧”。

这样就将100图层中的动画完全复制粘贴到90图层了,这样90图层就省去了制作位移动画的麻烦。
接下来,该是制作影子的时候了。选择90图层的第2帧中的箭头图形,如下图,并在属性面板中,将其透明度Alpha的值设置为90%。

同样,90图层中的20帧里面的箭头图形,同样也需要设置其透明度Alpha的值设置为90%,如下图所示。

至此,基本的位移动画就有第一个影子了,该影子的透明度是90%,还不太明显,但是已有模样了。
接下来,我们还需要再制作8个影子,这样才能使动画效果更加完美。
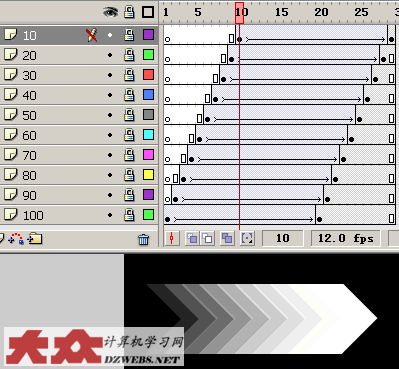
这些影子所在的图层分别是:80,70,60,50,40,30,20,10,如下图,你可以先创建这些图层,然后,依次将100图层的1到20帧复制以后,分别粘贴到这些图层的3,4,5,6,7,8,9,10帧上。最后,再分别设置这些图层里面的图形元件的透明度Alpha的值分别设置为80%,70%,60%,50%,40%,30%,20%,10%。制作完成之后的图层结构如下图。

到这里,你可以观察到,上图中的动画,已完全能看到有明显的有层次感的影子效果了。如上的动画过程的制作,需要你慢慢学习,不能图快,没耐心就做不好动画了。正所谓慢工出细活嘛。