Flash的制作动画的功能相当强大,只要你想得到,一般都能做得到!
下面,本例子就教您如何使用Flash来制作一个沿路径运动的动画,即地球绕太阳公转的动画。
本例子适合稍微有一点基础的网友学习,如果您没任何基础,只需要认真阅读本教程,抑或能够学会。
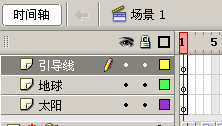
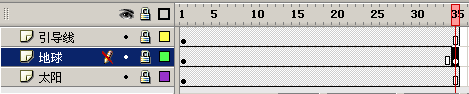
首先,把Flash软件打开,然后,建立三个图层,如下图。

从下至上,三个图层的名称分别命名为:“太阳”、“地球”和“引导线”。
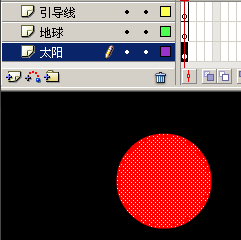
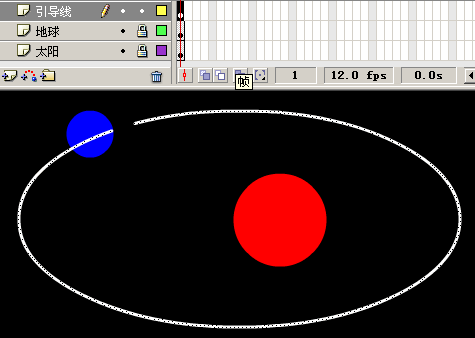
接着,选择太阳层的第一个帧,画出一个红色的太阳,如下图。

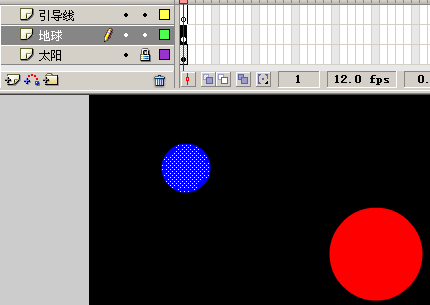
使用同样方法,在“地球层”的第一帧,画出一个蓝色的地球,如下图。

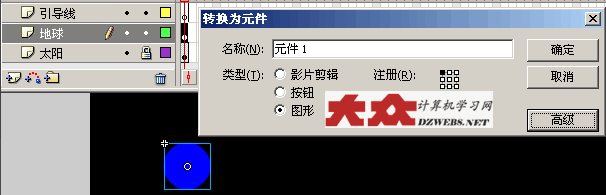
紧接着,选择“地球层”中的地球对象,按下F8键,弹出转换为元件的对话框,如下图。

如上图,转换为元件那里,选择“图形”即可。
为什么要将地球对象转换为图形对象呢?原因就是转换为元件之后,地球对象就有了一个中心点,注意看上图,这样,方便我们在下面制作沿路径动画。
再次,选择“引导线”的图层的第一帧,首先画出一个白色的椭圆,然后将椭圆的内部的填充颜色删除,留下边框线,选中椭圆边框线的一小部分,删除,这样,就得到一个有缺口的引导线了,如下图。

之所有要让引导线留下一个缺口,原因就是为制作沿路径动画做铺垫。
现在,所有的对象都准备好了,该是开始制作动画的时候了。
如下图。

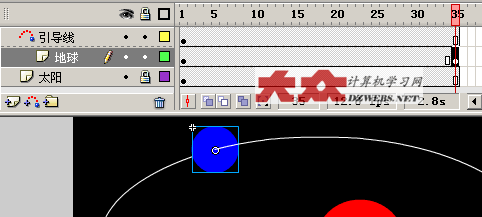
在“太阳”层的第35帧按下F5,插入普通帧;
在“地球”层的第35帧按下F6,插入关键帧;
在“引导线”层的第35帧按下F5,插入普通帧;
注意对比上图。
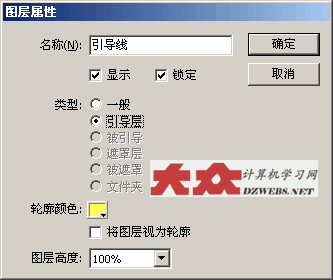
接下来,选择“引导线”层,执行菜单操作:“修改”→“时间轴”→“图层属性”,弹出如下图。

选择“引导层”,点击确定退出。
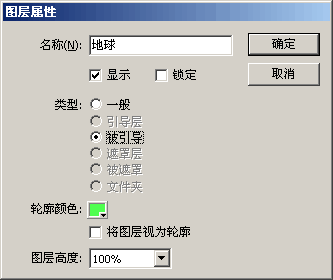
使用相同的办法,将“地球”层设置成为如下图一样的“被引导”属性。

如上的“引导层”和“被引导”属性相当关键,设置不好,那么,动画效果就出不来了。
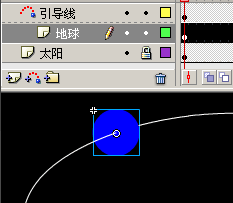
然后,选择“地球”层的第一帧的地球对象,将其拖到引导线对象的下端口。

使用相同方法,将“地球”层的第35帧的地球对象,拖到引导线对象的上端口。

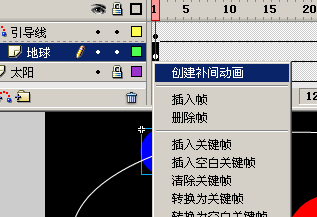
最后,选择“地球”层的第一帧并点击右键,在弹出的菜单中选择“创建补间动画”,如此,整个动画的制作过程就结束了。

这个动画对于没有基础的网友来说,制作起来比较困难,但是只要您认真按照上面的操作来学习,是一定不会有问题的。
另外,如果你的基础太差,请你参阅如下的比较简单的例子,或许对你有帮助:
动画的种类介绍:http://www.dzwebs.net/3455.html
制作简单动画教程:http://www.dzwebs.net/2453.html
形状位移改变教程:http://www.dzwebs.net/3579.html
制作遮罩动画教程:http://www.dzwebs.net/3479.html