flash里面共有三种元件,分别是影片剪辑、按钮和图形!
使用元件的好处之一在于调用方便,同时还能减小flash文件的体积,方便网络传输。
按钮元件是flash动画里面常常使用的一种对象,因为在交互动画中,少不了按钮这种元件。因为我们能在按钮里面添加Action代码嘛。
好了,下面我们开始着手在flash舞台中制作一个简单的按钮元件吧。
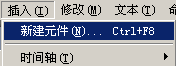
如下图一样,找到菜单“插入”→“新建元件”,或按下快捷键Ctrl+F8也可以。

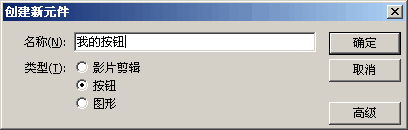
弹出如下图,首先输入你即将制作的按钮的名称,在此,我们输入“我的按钮”,然后,在类型那里选择“按钮”项,点击“确定”。

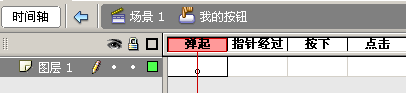
经过上面两步简单操作之后,就进入到按钮的制作过程了。如下图的界面。

通过上图我们不难发现,按钮这个元件呢,总的有四种状态,分别是弹起、指针经过、按下和点击。意思就是说,平时按钮放在那,鼠标不点击它,它是什么样子的,这就是一种状态。当鼠标指针移动到按钮上面,但是不点击的时候,它是什么样子的,这就是指针经过的状态。当使用鼠标点击的时候,它又变成什么样子,此时的状态就是按下。按下之后,按钮会弹起,这就是弹起状态。
一般情况下,就这几种状态,我们可以让按钮的这几种状态完全不相同,也可以让这几种状态大体类似、差异不大。按常理,按钮的几种状态变化都不需要太大,要类似的状态,否则就太夸张了。
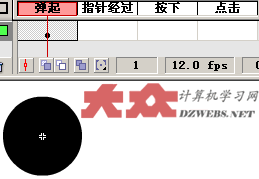
下面我们给按钮的几种状态画上图形吧,在此,本文给的例子是,按钮的所有状态的图形完全一致,仅颜色不一样。如下图,先给弹起状态画一个黑色的圆。

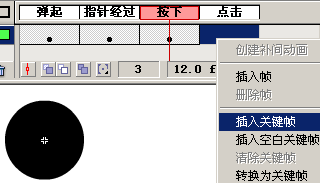
接着,分别给指针经过、按下和点击这几种状态插入关键针,方法简单,在这几种状态下点击右键,在弹出的菜单中选择“插入关键帧”即可。如下图。

现在,按钮的各种状态所呈现出来的图形画好了,下面我们给这几种状态的图形修改成不同的颜色吧。
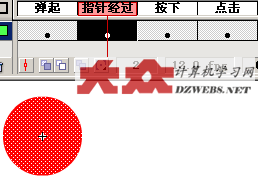
如下图一样,比如,指针经过的时候修改成为红色的。

按下状态、点击状态,请您自己修改成为其它的颜色,一切由你来设置。
都设置好了,那么,按钮就制作完成了,下面就到了使用按钮的阶段了。

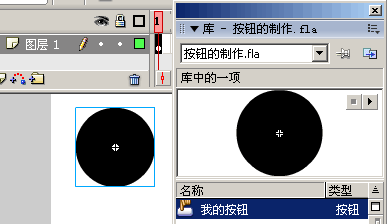
回到舞台,按下键盘上的Ctrl+L键,就会弹出如上图右边部分的“库”面板,在库面板中,我们就能看到上述所制作出来的“我的按钮”这个元件了,你只要使用鼠标将其拖动到舞台中,就可以使用了。注意哦,按钮被拖动到舞台之后,这个元件仍然还在库里面,不管你拖动几次,它仍然会留在库中,不会消失,除非你在库中将其删除,否则永远都在库里面。