以下代码实现的功能是:DIV随页面滚动始终显示在原来的地方
$(document).ready(function() {
var pos = $('#教师登陆面板').offset();// offset() 获得div1当前的位置,左上角坐标(x,y)
$(window).scroll(function () { //滚动条滚动事件
if ($(this).scrollTop() > pos.top ) {
$('#教师登陆面板').css('width', '15%').css('top', $(this).scrollTop() - pos.top);
}
else if ($(this).scrollTop() <= pos.top ) {
$('#教师登陆面板').css('width', '15%').css('top',0).css('position', 'relative');
}
})
});
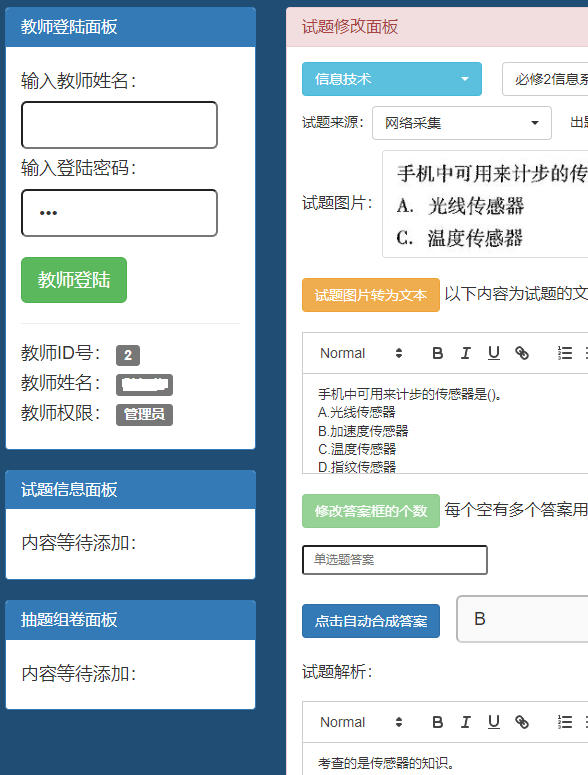
如下图的效果:

非常的实用也相当的方便,上图悬停的DIV是教师登陆面板那个地方。