DIV+CSS三行两列经典布局
Admin | 2007-10-20 22:56:15 | 被阅次数 | 10860
这个XHTML1标准的DIV+CSS布局是著名网页设计师阿捷2004年发布在《网页设计师 》上的,一个非常经典的布局,在IE、Mozilla和Opera浏览器中均可以实现居中和高度自适应。完整代码如下(在原代码的基础上作了一定规范整理):
<html>
<head>
<metahttp-equiv=‘Content-Type‘ c>
<title>SEO参考:XHTML之经典三行两列布局- seobbs.net</title>
<style type="text/css">
body {
background: #999;
text-align: center;
color:#333;
font-family:Verdana,Arial, Helvetica, sans-serif;
}
a:link,visited {color:#004592;text-decoration:none;}
a:hover {color:#004592;text-decoration:underline;}
a:active {color:#004592;text-decoration:none;}
img {border:0px;}
#header {
margin-right: auto;
margin-left: auto;
padding: 0px;
width: 776px;
background: #EEE;
height: 60px;
text-align: left;
}
#contain {
margin-left: auto;
margin-right: auto;
width: 776px;
}
#mainbg {
float: left;
padding: 0px;
width: 776px;
background: #60A179;
}
#right {
float:right;
margin: 2px0px 2px0px;
padding: 0px;
width: 574px;
background: #ccd2de;
text-align:left;
}
#left {
float: left;
margin: 2px 2px0px0px;
padding: 0px;
background: #F2F3F7;
width: 200px;
text-align:left;
}
#footer {
clear:both;
margin-right: auto;
margin-left: auto;
padding: 0px;
width: 776px;
background: #EEE;
height: 60px;
}
.text {margin:0px;padding:20px;}
</style>
</head>
<body>
<div id="header">header</div>
<div id="contain">
<div id="mainbg">
<div id="right">
<div class="text">text<p>段落</p><p>段落</p><p>段落</p><p>段落</p><p>段落</p></div>
</div>
<div id="left">
<div class="text">left</div>
</div>
</div>
</div>
<div id="footer">footer</div>
</body>
</html>
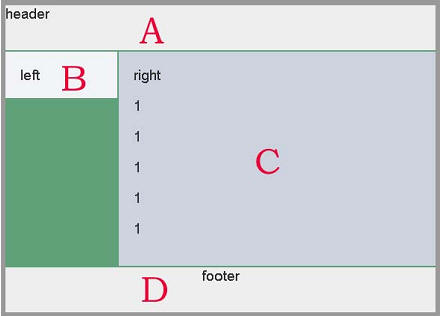
效果如图: