代码功能:通过jquery结合html5的canvas画布,来画画类似EXCEL里面的折线图。
一、页面控件
页面控件何其简单,仅一个对象,即:
<canvas id="canvas" width="300" height="300"></canvas>
当然,你也可以让该对象附上CSS修饰一翻。
<style type="text/css">
#canvas {border-width:1px;border-style:solid;border-color:#000000;}
</style>
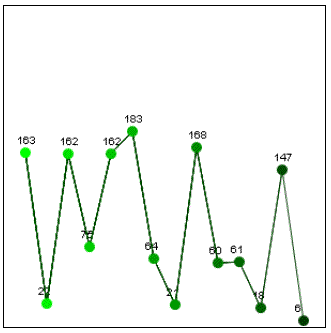
二、样图示例
最终的效果大体如下图。

三、代码附上
第一部分代码
$(document).ready(function(){
draw();
});
第二部分代码
function draw()
{
var canvas = document.getElementById('canvas');
if (canvas.getContext)
{
var ctx = canvas.getContext('2d');
//画折线图
var MyArray=new Array();
for(var i=1;i<=14;i++)
{
MyArray[i-1]=parseInt(200*Math.random());
}
for(var i=0;i<MyArray.length;i++)//先画连接线
{
var x=$("#canvas").height();
var y=$("#canvas").width();
if(i==0)
{
ctx.moveTo(20*(i+1),y-MyArray[i]);
}
ctx.lineTo(20*(i+1),y-MyArray[i]);
ctx.strokeStyle = 'rgb(' + Math.floor(0) + ',' + Math.floor(255-15*i) + ','+ Math.floor(0)+')';
ctx.stroke();
ctx.fillText(MyArray[i], 20*(i+1)-8,y-MyArray[i]-8);
}
for(var i=0;i<MyArray.length;i++) //再画圆点
{
var x=$("#canvas").height();
var y=$("#canvas").width();
//下面画圆
ctx.beginPath();
ctx.arc(20*(i+1),y-MyArray[i],5,0,(Math.PI/180)*360,false);
ctx.fillStyle = 'rgb(' + Math.floor(0) + ',' + Math.floor(255-15*i) + ','+ Math.floor(0)+')';
ctx.fill();
}
}
}