代码功能:jquery通过HTML5中的canvas画布,直接在网页上绘图,本例要画的是柱形图。
一、页面控件
页面的控件实在太简单了,只需要一个画布对象即可。
<canvas id="canvas" width="300" height="300"></canvas>
二、功能代码
代码分为两部分,首先是:
$(document).ready(function(){
draw();
});
接着是函数对象
function draw()
{
var canvas = document.getElementById('canvas');
if (canvas.getContext)
{
var ctx = canvas.getContext('2d');
var x=$("#canvas").height();
var y=$("#canvas").width();
ctx.moveTo(5,y-5);
ctx.lineTo(x-5,y-5);
ctx.stroke();
ctx.moveTo(5,0);
ctx.lineTo(5,y-5);
ctx.stroke();
for(var i=1;i<=14;i++)
{
var MyRandNum=parseInt(290*Math.random());
ctx.fillStyle = 'rgb(' + Math.floor(255-17*i) + ',' + Math.floor(255-16*i) + ',0)';
ctx.fillRect(i*20,(y-5)-MyRandNum,10,MyRandNum);
if(i==1)
{
ctx.moveTo(i*20+5,(y-5)-MyRandNum);
}
ctx.lineTo(i*20+5,(y-5)-MyRandNum);
ctx.fillText(MyRandNum, i*20, (y-5)-MyRandNum-5);
}
ctx.stroke();
}
}
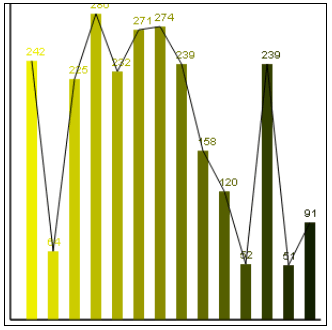
三、示例样图