Flash动画中,有一类经典的动画,就是元件跟随鼠标的动画,一提到这类动画,大家都知道,效果相当可观,所以很多人可能会认为,这种动画很难制作!
其实不然,这种动画很简单,因为和普通的动画没啥区别,仅需要一行代码用来控制元件位置的代码即可,难度估计在于,很多人不知道将代码放到哪个地方,在这里,我们会为你逐一讲解。
下面,我们就来一起制作一个最简单的元件跟随鼠标的动画吧。
一、绘制一个元件
下面我们先在舞台中画一个元件,这个元件就是会跟随鼠标移动的元件,你画什么都行,比如画一个圆、画一个正方形等都可以,在这里,本例画的是一个标准的六角星,此时画出来的对象是形状对象。

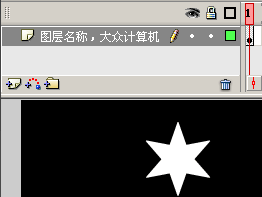
如上图所示,在图层1的第一帧中,画一个标准的六角星,效果如上图。
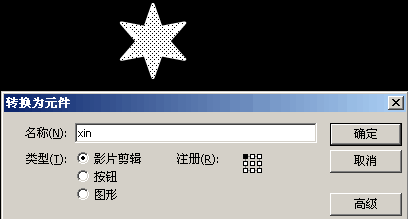
接着,还没完,我们得将这个六角星转换为元件,使用鼠标拖选的办法选中六角星对象,然后按下 F8 键,弹出如下图的对话框。

上图中,我们选择“影片剪辑”这种类型,上面的三种类型,你选择哪种都行,都能实现效果。
为什么要转换成为元件呢?原因就是元件可以取名字,而画出来的形状对象不可以取名字,在这里,我们需要对象有名字,所以就得进行转换。
二、给元件添加跟随代码
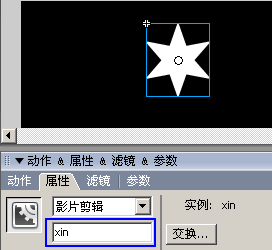
如下图,在舞台中,选中“六角星”对象,找到该对象对应的属性面板。

如上图蓝线圈住的那输入框,就可以输入名字,在这里,我们输入 xin 这个名字。
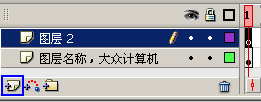
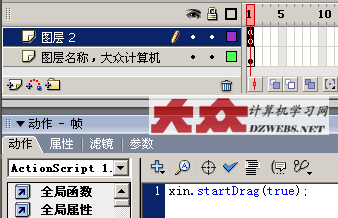
接着,在图层面板中,如下图的蓝线圈住的那按钮,点击一下,添加图层2。

然后,选择图层2的第一帧,注意,这个帧是一个空的关键帧,用鼠标选择这个帧。然后,按下键盘上的 F9 键,会弹出代码输入面板。

如上图的右下部分,这里就是输入代码的地方。我们按照上图的代码照着输入即可。
xin.startDrag(true);
输入代码之后,我们就发现,图层2的第一帧上面,多了一个a字母的图标,看到没,你看上图就能看到了。说明已输入代码。
注意,xin指的是我们给六角星在属性窗口中所取的名字。
后面的startDrag(true)的含义是允许拖动、跟随鼠标移动的意思。
至此,整个动画制作完成,你可以放心的测试你的动画了,若看不到元件跟随鼠标在移动,说明你没学会本例子的内容。