div画实线圆或虚线圆
Admin | 2016-7-21 8:20:58 | 被阅次数 | 6047
画的要领是:高度和宽度相等,并且把border的宽度设为高度和宽度的一半。
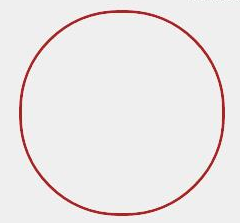
一、画实线圆
#circle {
width: 200px;
height: 200px;
background-color: #a72525;
-webkit-border-radius: 100px;
}

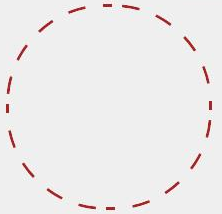
二、画虚线圆
#circle {
width: 200px;
height: 200px;
background-color: #efefef; /* Can be set to transparent */
border: 3px #a72525 solid;
-webkit-border-radius: 100px;
}