一、canvas的scale属性介绍
属性名称:scale()
功能:方法缩放当前绘图,更大或更小。
注释:如果您对绘图进行缩放,所有之后的绘图也会被缩放。定位也会被缩放。如果您 scale(2,2),那么绘图将定位于距离画布左上角两倍远的位置。
JavaScript 语法:
context.scale(scalewidth,scaleheight);
参数 描述
scalewidth 缩放当前绘图的宽度 (1=100%, 0.5=50%, 2=200%, 依次类推)
scaleheight 缩放当前绘图的高度 (1=100%, 0.5=50%, 2=200%, etc.)
二、示例代码
A、页面控件
<canvas id="myCanvas" width="300" height="170" style="border:1px solid #d3d3d3;">浏览器不支持</canvas>
B、功能代码
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.strokeRect(5,5,25,15);
ctx.scale(2,2);
ctx.strokeRect(5,5,25,15);
ctx.scale(2,2);
ctx.strokeRect(5,5,25,15);
ctx.scale(2,2);
ctx.strokeRect(5,5,25,15);
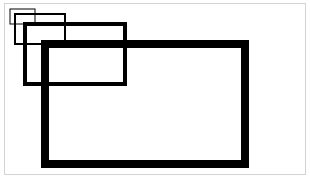
三、效果图