简单的说就是:利用EventSource可以实现服务器端到客户端消息的推送,也就是说,在客户端不需要频繁请求的情况下,如果服务器端有新的消息,那么,会自动推送给客户端,而客户端也会自动接收。下面看实例代码吧。
一、网页前台JS代码
另外,网页中需要一个DIV容器:即
二、服务器端ASHX文件代码
服务器端的代码何其简单,当初我也不相信,试验了才知道,真的非常简单。
代码如下:
public void ProcessRequest (HttpContext context)
{
context.Response.ContentType = "text/event-stream";
//禁止页面缓存的可行2种形式
context.Response.Cache.SetNoStore();//Cache-Control:private, no-store//可以
string MyTime = "data:" + "大众计算机学习网" + "\n\n";//数据前面必须以data:开头,后面必须有两个换行
context.Response.Write(MyTime);
context.Response.Flush();
}
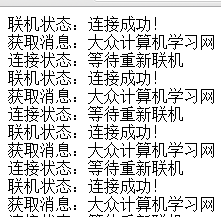
运行效果图如下:

三:注意事项
一般来说,不同的浏览器,导致EventSource更新数据的时间不一样,像谷歌是五秒一次,像火狐浏览器是三秒一次。这是由于客户端导致的。
如果你想统一设置更新数据间隔时间,那么,除非你能控制服务器,比如能修改后台代码。那么,就可以实现了。
比如,上述代码中的这一行
string MyTime = "data:" + "大众计算机学习网" + "\n\n";
改为:
string MyTime = "retry:30000\ndata:" + DateTime.Now.ToString("yyyy-MM-dd HH:mm:ss") + "\n\n";
看上面红色文字,只加这个就行,上述更新信息的时间间隔为30秒。