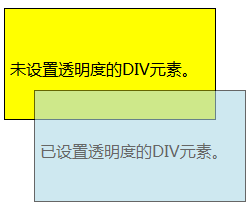
拿CSS3来设置元素的透明度,可以使用opacity这个属性,下面先看样例吧。如下图。

到底如何设置呢?请看下面的相应的代码。
一、CSS代码
<style>
#DIV1 {
border: 1px solid black;
background-color: yellow;
width: 200px;
height: 100px;
position: relative;
top: 80px;
left: 20px;
padding: 5px;
}
#MyDIV {
border: 1px solid black;
background-color: lightblue;
width: 200px;
height: 100px;
position: relative;
left: 50px;
top:50px;
padding: 5px;
opacity:0.6;
}
二、DIV元素
<div id="DIV1"><br><br>未设置透明度的DIV元素。</div>
<div id="MyDIV" ><br><br>已设置透明度的DIV元素。</div>