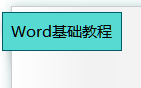
有时候我们会看到一些CSS特效,效果比较美观,比如下面的这种特效。

上图,不知道大家注意了没有?外面有一个DIV,里面有一个DIV,而里面的DIV居然跑到外面的DIV左边的外面去了。这是怎么实现的呢?
其实,这只需要设置对象的LEFT属性为负值就可以了。
CSS代码如下:
.TitleDiv1 {
position: inherit;
left: -10px;
border: solid 1px #005c6a;
background: #57dad2;
padding: 8px;
width: fit-content;
width: -webkit-fit-content;
width: -moz-fit-content;
cursor: pointer;
}
所需要的控件如下:
<div>
<div class="TitleDiv1">Word基础教程</div>
</div>