在NET中,如何实现在父窗体中,点击按钮以后,弹出子窗体,之后,在子窗体实现计算后,再把数据返回给父窗体的控件,整个过程中,不出现刷新回调状态,如何实现呢!
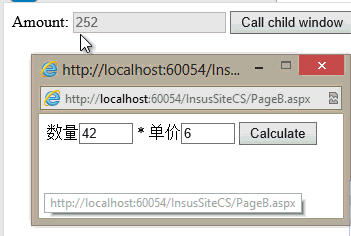
如下图一样,当我们点击Call child winodws按钮后,就弹出子窗体了,在子窗体中输入数据和单价之后,实现总价的计算,最后把总价返回给父窗体的文本框中。

下面是例子,过程简单,请大家注意学习。
一、所需要的页面
总的需要两个aspx页面,一个是PageA.aspx,另一个是PageB.aspx;请大家自行建立好页面。前者是父窗体,后者是子窗体。
二、各页面的控件及JS代码
A:PageA.aspx的JS代码及控件
JS代码如下,放在Head区域之内
<script type="text/javascript">
function popUp(url) {
objSubWin = window.open(url, "Popup", "toolbar=no,scrollbars=no,location=no,statusbar=no,menubar=no,resizable=0,width=300,height=80");
objSubWin.focus();
}
function SetValue(val) {
var amount = document.getElementById('<% = TextBoxAmount.ClientID %>');
amount.value = val;
}
</script>
所需要的控件如下,放在Body区域之内
<asp:TextBox ID="TextBoxAmount" runat="server" Enabled="false"></asp:TextBox>
<asp:Button ID="Button1" runat="server" Text="Call child window" OnClientClick="popUp('PageB.aspx')" />
B:PageB.aspx的JS代码及控件
JS代码如下,放在Head区域之内
<script type="text/javascript">
function isNumeric(keyCode) {
return ((keyCode >= 48 && keyCode <= 57) || keyCode == 8)
}
function calc() {
if (window.opener != null && !window.opener.closed) {
var qty = document.getElementById('<% = TextBoxqty.ClientID %>');
var price = document.getElementById('<% = TextBoxPrice.ClientID %>');
window.opener.SetValue(parseInt(qty.value) * parseInt(price.value));
}
}
</script>
所需要的控件如下,放在Body区域之内
数量<asp:TextBox ID="TextBoxqty" runat="server" onkeydown="return isNumeric(event.keyCode);" onpaste="return false;" Width="50"></asp:TextBox>
* 单价<asp:TextBox ID="TextBoxPrice" runat="server" onkeydown="return isNumeric(event.keyCode);" onpaste="return false;" Width="50"></asp:TextBox>
<asp:Button ID="Button1" runat="server" Text="Calculate" OnClientClick="calc()" />