话说网页中所使用的在线编辑器实在是太多了,找一个合适自己使用的也很难,同时,在线编辑器的配置,应用到项目当中去,也是相当费事的棘手之事。有的时候配置一两天甚至几天,都无法完成在线编辑器的配置!
再加上网上所讲的所谓的什么方法,按照它们说的,压根就解决不了问题。所以,要配置好在线编辑器,实在不容易,本人我也是花了一天左右的时间研究了好几下xheditor这个编辑器,终于成功的配置了,在项目中正确的使用了该编辑器。下面我就将我对xheditor的成功配置作一个相当详细的介绍,方法如下,如有需要,请认真阅读,否则你就实现不了。
我要配置的xheditor在线编辑器,是NET2.0环境下使用的,同时,要求能上传图片。
一、xheditor在线编辑器的完全配置
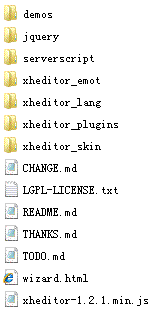
到官方网站http://xheditor.com/download中先下载该编辑器,我下载的版本是开发版中的V1.2.1版本。下载之后,你就解压,得到文件目录。它所包含的文件夹和文件如下图。总的就这么多文件,别看走眼了。

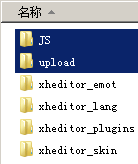
文件解压好了,现在该怎么办呢?该如何在网站项目中使用这些文件呢?先到你的网站项目的根目录下面,建立一个专门用来处理在线编辑器的文件夹,文件夹名称为:MyEditor,然后,在该文件夹里面,新建两个目录,分别为JS和upload,接着,再把上图解压后的四个文件夹xheditor_emot、xheditor_lang、xheditor_plugins和xheditor_skin,复制粘贴到MyEditor文件夹里,结果如下图,别看走眼了哦你。

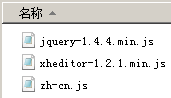
然后,你就到解压后的文件夹那里,在不同的地方找,找到如下图的三个JS文件,把它放到MyEditor文件夹里面的JS子目录中,结果如下图。

现在,我们来配置上传图片这一项功能。在解压的文件夹中,有一个名为demos的文件夹,打开它,里面有一个upload.aspx这样的文件,把这个文件复制后,粘贴到网站根目录下面,注意,它的地位和MyEditor文件夹一样,同处于网站根目录里面。结构如下图。

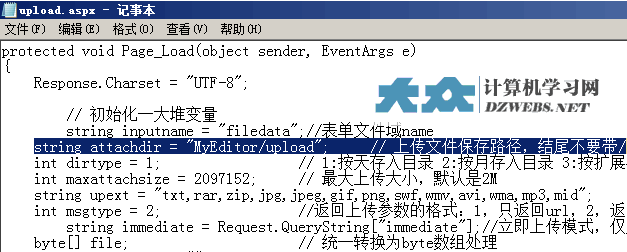
最后,可以使用记事本打开上图的upload.aspx文件,找到如下图被选中的那一行。。

上图中,修改图片上传的路径。原来是upload,现在我们要把它改为:MyEditor/upload,就这么简单。
二、xheditor在线编辑器的正确使用
配置完成后,现在,正是使用的时候了,在你需要使用在线编辑器的ASPX页面当中,进行下面的所有设置。
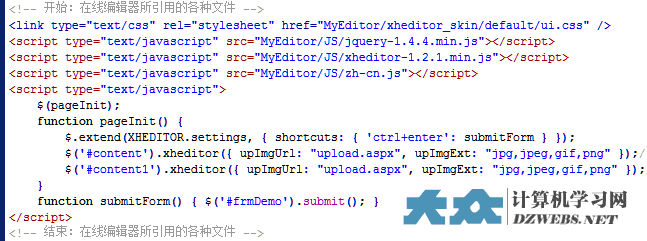
首先,在页面的HEAD区域,进行CSS文件和JS文件的引用,如下图。

注意哦,上图中,除了下面的引用之外:
<link type="text/css" rel="stylesheet" href="MyEditor/xheditor_skin/default/ui.css" />
<script type="text/javascript" src="MyEditor/JS/jquery-1.4.4.min.js"></script>
<script type="text/javascript" src="MyEditor/JS/xheditor-1.2.1.min.js"></script>
<script type="text/javascript" src="MyEditor/JS/zh-cn.js"></script>
另外还有一段JS代码呢,代码为:
<script type="text/javascript">
$(pageInit);
function pageInit() {
$.extend(XHEDITOR.settings, { shortcuts: { 'ctrl+enter': submitForm } });
$('#content').xheditor({ upImgUrl: "upload.aspx", upImgExt: "jpg,jpeg,gif,png" });/*第一个编辑器的名称是content*/
$('#content1').xheditor({ upImgUrl: "upload.aspx", upImgExt: "jpg,jpeg,gif,png" });/*第二个编辑器的名称是content1*/
}
function submitForm() { $('#frmDemo').submit(); }
</script>
你可别小看这段代码哦,它的功能是用来实现图片上传的,否则图片就上传不了了。这一点,在很多地方都没有讲到,就连官网都未提及。
如果你的网页只使用到一个编辑器实例,那么,就把下面这一行去掉即可。
$('#content1').xheditor({ upImgUrl: "upload.aspx", upImgExt: "jpg,jpeg,gif,png" });/*第二个编辑器的名称是
最后,在网页中的BODY区域之内,加入如下的代码,对在线编辑器进行实例化。
<textarea name="content" class="xheditor {upImgUrl:'upload.aspx',emotPath:'MyEditor/xheditor_emot/'}" style="width:800px; height:230px;">在这里输入试题内容</textarea>
请注意,上面的代码中,其中的upImgUrl:'upload.aspx'这个相当重要,是涉及到图片上传功能的,否则将不能上传图片,很多地方都没有提到upImgUrl:'upload.aspx'参数。
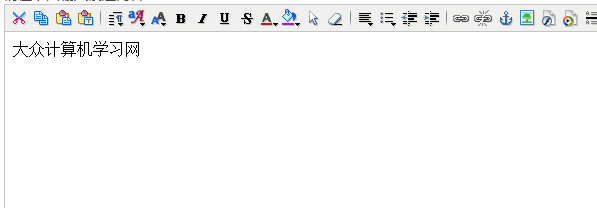
现在,就可以预览页面,查看编辑器的样子了,结果如下图。

最后,我们如何在后台取得xheditor编辑器里面的内容呢?使用下面的代码即可。
System.Web.HttpContext.Current.Request.Form["content"]
其中的content是在线编辑器在页面中的名称。至此,整个过程结束,即简单又详细,即详细又实用,反正就是好。