昨天中午,俺认识一个高手,他的QQ昵称是“Leo”,至于他的QQ号码,未经许可,不便透露。
俺之前很想学习Ajax无刷新技术,但,始终都是望而却步,以为很难!
之前,俺也曾经使用过VS2005自带的一个无刷新技术控件(叫什么名称忘记了)进行练习,但是呢,该控件,死板得狠,大凡将控件放入其内,均可实现无刷新,貌似非常方便;其方便之处也可以说就在这里了,但是,却非常死板,任何欲使用无刷新的地方,都必须使用该控件;不仅如此,如果你一不小心,将这个控件弄到别的地方或者删除了,那么,页面将会变得一塌糊涂;此外,还需要在配置文件web.config添加引用,在Bin目录里面放它的DLL控件等等,一切的一切,方便倒是有了,遗憾的是,没有任何灵活性,不利于新手学习无刷新技术。
为此,俺抛弃了自带的这个控件,开始步入了亲手编写无刷新代码的征途;
几经琢磨,不得要领;长时间自学,还是对无刷新技术望而却步;幸好,昨天深得高人相助,终于弄明白了无刷新技术到底怎么一回事情。
下面,俺将最简单的无刷新技术与大家分享;
注意,下面我所说的这无刷新技术,不要任何组件,只要您的VS2005能够正常运行,条件就满足了。
下面我们就一起来学习一下“Hello World”世界上最为简单的无刷新技术。
①无刷新技术所需要的文件
1、.aspx文件一个(本例的为:Default.aspx)
2、.js文件一个(本例的为:HelloWorld.js)
3、.ashx文件一个(本例的为:HelloWorld.ashx)
就这样拉,只需要三个文件,就能实现无刷新了;
注意,JS文件和ASPX文件,可以合并成为一个文件,但是,本例为了方便大家从结果上来理解,因此,俺特意分解为两个单独的文件;此外,ashx文件,是一个后台文件;平时,我们创建一个ASPX文件时,都会自带一个CS文件,前者为前台文件,后者为后台文件;而ashx文件,没有前台文件,它相当于一个后台文件,主要用来接收无刷新技术的请求,并响应请求结果的。
②文件的建立
以下的这三个文件,最好都放在同一级目录下。
1、建立.aspx文件
下面,通过您的VS2005,创建一个Default.aspx文件,在该文件内,只需要一个控件:
控件:
//onclick="CallServer()"该代码用来调用JS文件里面的CallServer()函数,以实现无刷新;
2、建立.js文件
文件名称可取为与本例相同,如HelloWorld.js,记住,该文件可以通过VS2005直接创建;
文件代码如下:
// JScript 文件
var xmlHttp= false
try
{
xmlHttp = new ActiveXObject("Msxml2.XMLHTTP");
}
catch(e)
{
try
{
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
}
catch(e2)
{
xmlHttp = false;
}
}
if (!xmlHttp && typeof XMLHttpRequest != 'undefined')
{
xmlHttp = new XMLHttpRequest();
}
function OnMessageBack()
{
//判断请求状态及HTTP状态是否都能满足条件
if (xmlhttp .readystate==4 && xmlhttp .status==200)
{
//将返回的文本打印到页面上
document .write (xmlhttp .responsetext);
}
}
function CallServer()
{
var url ="HelloWorld.ashx"
xmlHttp.open("GET", url, false);
xmlHttp.onreadystatechange = UpdatePage;
xmlHttp.send(null);
}
function UpdatePage()
{
if (xmlHttp.readyState < 4)
{
}
if (xmlHttp.readyState == 4)
{
var response = xmlHttp.responseText
alert(response)
}
}
3、建立.ashx文件
如:HelloWorld.ashx,通过VS2005可创建。
代码非常简单,如下:
using System;
using System.Web;
public class HelloWorldr : IHttpHandler
{
public void ProcessRequest (HttpContext context)
{
context.Response.ContentType = "text/plain";
context.Response.Write("大众计算机学习网欢迎您");
}
public bool IsReusable
{
get
{
return false;
}
}
}
④程序的运行
以上文件建立好了之后,现在我们来看一下如何运行这些文件;
首先在Default.aspx文件的头部,添加JS文件的引入,如:
这样做的目的是:让这个控件能找到CallServer()函数。
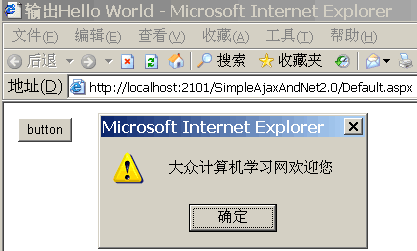
到这里,就全部结束了,是不是,很简单的,当您运行网站的时候,就会看到如下图的无刷新效果

下面我们来总结一下,其运行的顺序;在Default.aspx页面中,只有一个在客户端运行的按钮,当我们点击它的时候,就会执行JS文件中的CallServer()函数,该函数对服务器端的HelloWorld.ashx文件进行请求;
接收到请求的服务器端的HelloWorld.ashx文件,所做的事情就是最为简单的事情,那就是向客户端输出信息:
context.Response.ContentType = "text/plain";
context.Response.Write("大众计算机学习网欢迎您");
最后,收到响应信息的客户端的JS文件,所要做的事情就是,将字符通过对话框显示出来:
var response = xmlHttp.responseText
alert(response)
没了,本文到这里就说完了;本文虽然非常简单,但是对于新手理解无刷新技术,尤其是在不需要任何组件、第三方软件的时候,尤为重要。希望本文对您有所帮助。